- 2010年8月16日 18:32
- サイト制作
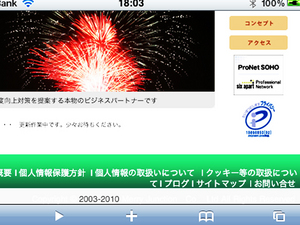
 リニューアルページをアップしてから数日後、iPhoneのSafariから
リニューアルページをアップしてから数日後、iPhoneのSafariから
TOPページを確認したところ左の画像のようにフッター部分の
レイアウトが崩れていることに気が付きました。
文字サイズが大き過ぎて、フッター画像からcopyright部分がはみ出した上に
2003-2010という年号部分を電話番号として認識しているようです。
早速、原因を調べてみました。
 結論から言いますと、iPhone向けSafariの仕様で、
結論から言いますと、iPhone向けSafariの仕様で、
勝手に文字を読みやすい大きさにして、改行もしてくれる、
数字についても、電話番号らしき数字はクリックすると電話発信してくれるという
おまけのサービスがついているようです。
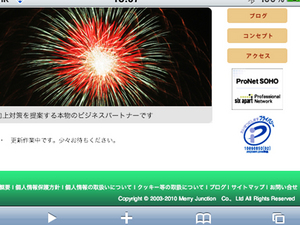
せっかくのお気遣いですが、やはりレイアウト優先としたいので、この機能はストップ
させていただくことにしました。
文字サイズの制御は、CSSで下記を追加。
html {-webkit-text-size-adjust:none}
電話番号の制御は
< meta name="format-detection" content="telephone=no" />
をmeta要素に追加すればOKです。これで、レイアウト崩れは解消です。
川上一郎
- Older: サイトリニューアル開始